
Vertriebspräsentationen optimal bereitstellen mit Sycor.eFolder
Digitale Vertriebspräsentationen gehören zum Arbeitsalltag jedes Außendienstmitarbeiters. Die zentrale Bereitstellung und die mobile Benutzung auf verschiedenen Geräten stellt viele Unternehmen jedoch vor eine große Herausforderung. Mit Sycor.eFolder haben wir eine Lösung entwickelt, mit der Ihr mobiler Außendienst auch offline auf die aktuellsten Vertriebsunterlagen zugreifen kann. Dank der vollständigen Integration in Microsoft Dynamics 365 for Customer Engagement haben Sie automatisch immer im Blick, welche Präsentationen Sie Ihren CRM-Kontakten bereits gezeigt haben. Auf welcher technischen Basis Sycor.eFolder beruht und welche Funktionalitäten die Lösung bereitstellt, verrät Ihnen Senior Solution Architect Dr. Torsten Harden in folgendem Blog-Artikel.
Tech Insights zur Lösung Sycor.eFolder
In diesem Artikel verwende ich in der Life Sciences-Branche gebräuchliche Begriffe:
- Detail: Eine Vertriebspräsentation, die ein Detail zu Produkten oder Leistungen zeigt. Sie besteht in der Regel aus einer oder mehreren Folien.
- Präsentation: Das Vorführen eines „Details“ für einen Kunden.
1. Hintergrund
Ganz besonders in der Life Sciences-Branche, aber auch in vielen Organisationen aus anderen Branchen, beobachten wir immer wieder ähnliche technische Anforderungen für Vertriebspräsentationen ( -> Details). Diese lassen sich wie folgt skizzieren:
- Details werden ausschließlich zentral bereitgestellt (z. B. durch die Marketingabteilung).
- Vertriebsmitarbeiter sollen zu jedem Zeitpunkt ausschließlich auf aktuelle Details Zugriff haben.
- Vertriebspräsentationen sollen auch offline und für die verschiedenen Plattformen (Windows, iOS, macOS, Android …) und Systeme (Desktop, Notebook, Tablet, Phone …) verfügbar sein.
Mit modernen Plattformen, wie zum Beispiel Microsoft Office 365, lassen sich diese technischen Anforderungen mit wenig Mühe zügig umsetzen. Für eine optimale Nutzung der Details im Vertrieb können folgende Funktionen den Vertriebsprozess signifikant optimieren:
- Außendienstmitarbeiter wünschen sich, dass automatisch erfasst wird, welchem Kunden in der Vergangenheit was präsentiert wurde, um Präsentationen nicht mehrfach vorzuführen.
- Die Außendienstleitung kann mit Auswertungen darüber, welches Detail welcher Zielgruppen wie häufig präsentiert wurde, die Vertriebssteuerung optimieren.
- Die Marketingabteilung kann mit Auswertungen, welche Folien tatsächlich gezeigt wurden, wie lange und wie die Kundenreaktion war, die Inhalte stetig optimieren.
Ziel der Lösung Sycor.eFolder ist es, für Microsoft Dynamics 365 for Customer Engagement ein Modul bereitzustellen, mit dem Details zentral verwaltet und alle Präsentationsdaten automatisch erfasst werden. In diesem Blog-Beitrag beschreibe ich technische Einzelheiten zu dieser Lösung.

2. Vorüberlegungen
2.1 Use Case
Das Außendienstpersonal soll auf seinem Gerät möglichst mit einem CRM Client arbeiten und nicht zwischen unterschiedlichen Anwendungen wechseln müssen. Dabei gehen wir von folgender User Story aus:
Der Außendienstmitarbeiter öffnet einen Personendatensatz. Er sieht dort eine Liste aller in der Vergangenheit gezeigten Details mit Titel und Datum. Nach Klick auf den Befehl „Präsentieren“ öffnet sich ein Dialog mit einer Liste aller im System vorhandenen Details und eine weitere Liste mit allen Details, die während dieser Präsentation bereits präsentiert wurden. Nach Klick auf ein Detail wird dieses im Vollbild auf dem Gerät präsentiert. Während der Präsentation wird automatisch erfasst, welche Folie wie lange angezeigt wurde. Optional kann auf der Folie interaktiver Inhalt vorhanden sein (z. B. Eingabefelder), der auch in geeigneter Form erfasst wird.
Nach Beendigung der Präsentation wird der Name des gezeigten Details in der Liste der präsentierten Details angezeigt. Bei Bedarf kann jetzt ein weiteres Detail angezeigt werden. Alternativ kann der Anwender den Dialog verlassen und es erscheint wieder der Kundendatensatz.
Bei Auswahl eines bereits präsentierten Details wird die Anzeigedauer der einzelnen Folien und das Feedback aus interaktiven Inhalten dargestellt.
2.2 Präsentationsformat
Als Erstes fiel uns als Format natürlich Microsoft PowerPoint oder PDF ein. Leider gibt es hier plattformspezifische Restriktionen, Daten zwischen der Präsentation und dem CRM auszutauschen. Dies gilt insbesondere unter iOS. Daher haben wir uns für HTML5 als Format für Präsentationen entschieden. Auch wenn für die Erstellung von HTML Präsentationen eine größere Expertise erforderlich ist als für PowerPoint oder PDF, so bietet HTML quasi unbegrenzte Gestaltungsmöglichkeiten. Darüber hinaus lassen sich HTML5-Inhalte responsiv darstellen, sodass diese auf den verschiedensten Geräten und Auflösungen (Laptop, Tablet, Phone) optimal dargestellt werden.
2.3 Offline
Details sollen möglichst in der CRM Client App direkt verfügbar sein, ohne eine weitere App öffnen zu müssen. Stand heute (April 2019), ist die Offline-Fähigkeit der Microsoft Dynamics 365 for Customer Engagement App nicht ausreichend, um eine derartige Funktionalität darauf zu entwickeln. Daher haben wir zunächst die gesamte Funktionalität auf Basis von Resco entwickelt. Das System wurde aber so geplant, dass eine Bereitstellung auf der Microsoft Dynamics 365 for Customer Engagement App / Model Driven App prinzipiell möglich ist.

3. Systemarchitektur
Die Systemarchitektur beschreibe ich in diesem Artikel soweit vereinfacht, dass die Kernüberlegungen der Lösung deutlich werden.
3.1 Datenmodell
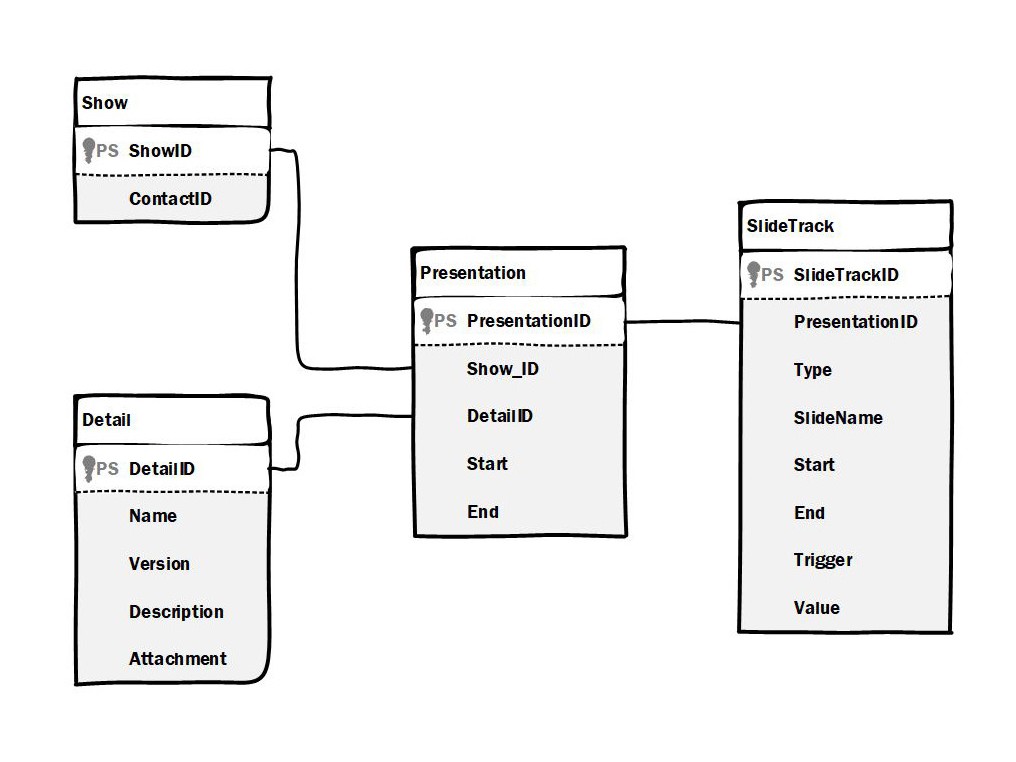
Wir haben uns dafür entschieden, das gesamte System auf insgesamt vier Entitäten abzubilden (Abbildung 1, Tabelle 1).
Entsprechend der oben beschriebenen User Story wäre die Entität Show verzichtbar. Wir haben uns dennoch entschieden, diese Klammer um mehrere Präsentationen zu setzen. Dies bietet uns folgende Vorteile:
- Wir bilden den tatsächlichen Vorgang, bei dem zu einem Termin häufig mehrere Details präsentiert werden, im System ab.
- Die dadurch gewonnenen Informationen lassen sich seitens Vertriebssteuerung und Marketing auswerten.
- Die Benutzeroberfläche gliedert sich besser in das Entwicklungsparadigma der Plattform ein.

Abbildung 1: ER-Modell der Sycor.eFolder-Lösung

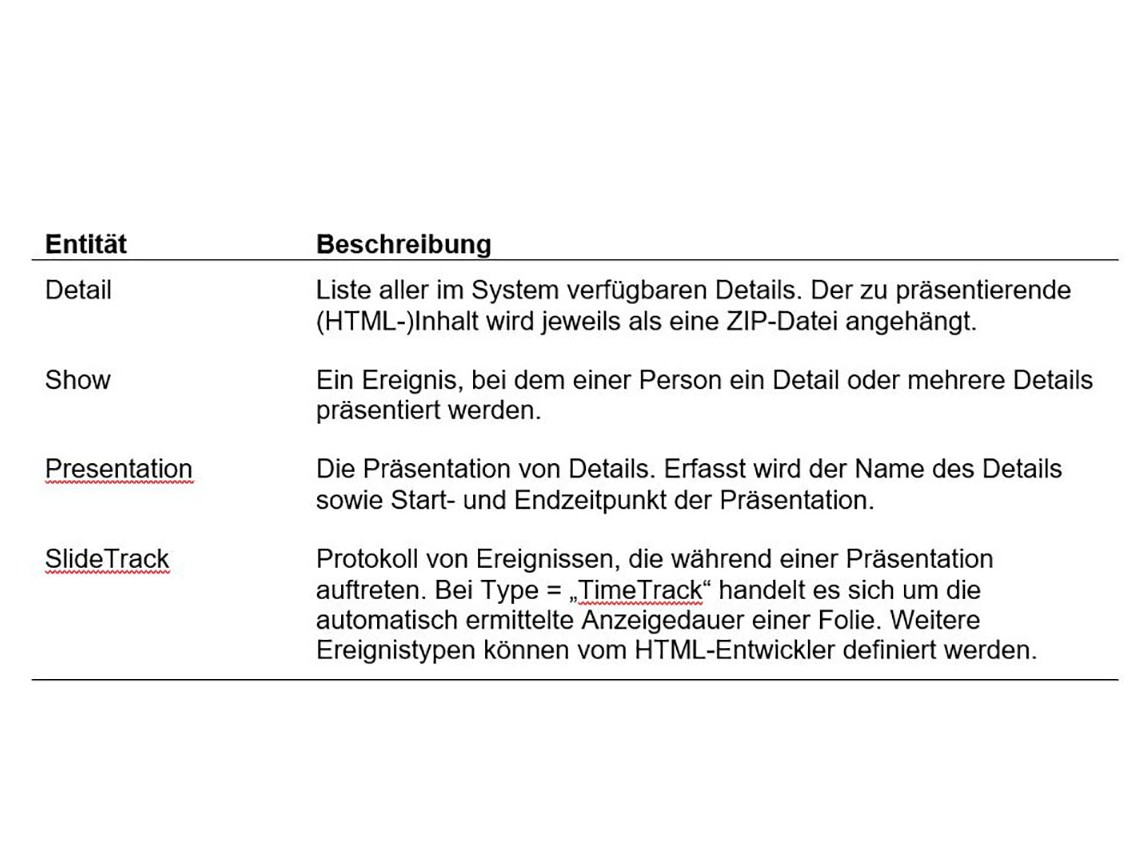
Tabelle 1: in Sycor.eFolder verwendete Entitäten
3.2 Presentation Player
Das Kernstück der Lösung ist der „Presentation Player“. Dieser ist dafür verantwortlich die gezippten HTML-Dateien eines Details zu entpacken, den Inhalt auf dem Device darzustellen und die während der Präsentation anfallenden Ereignisse zu verarbeiten.
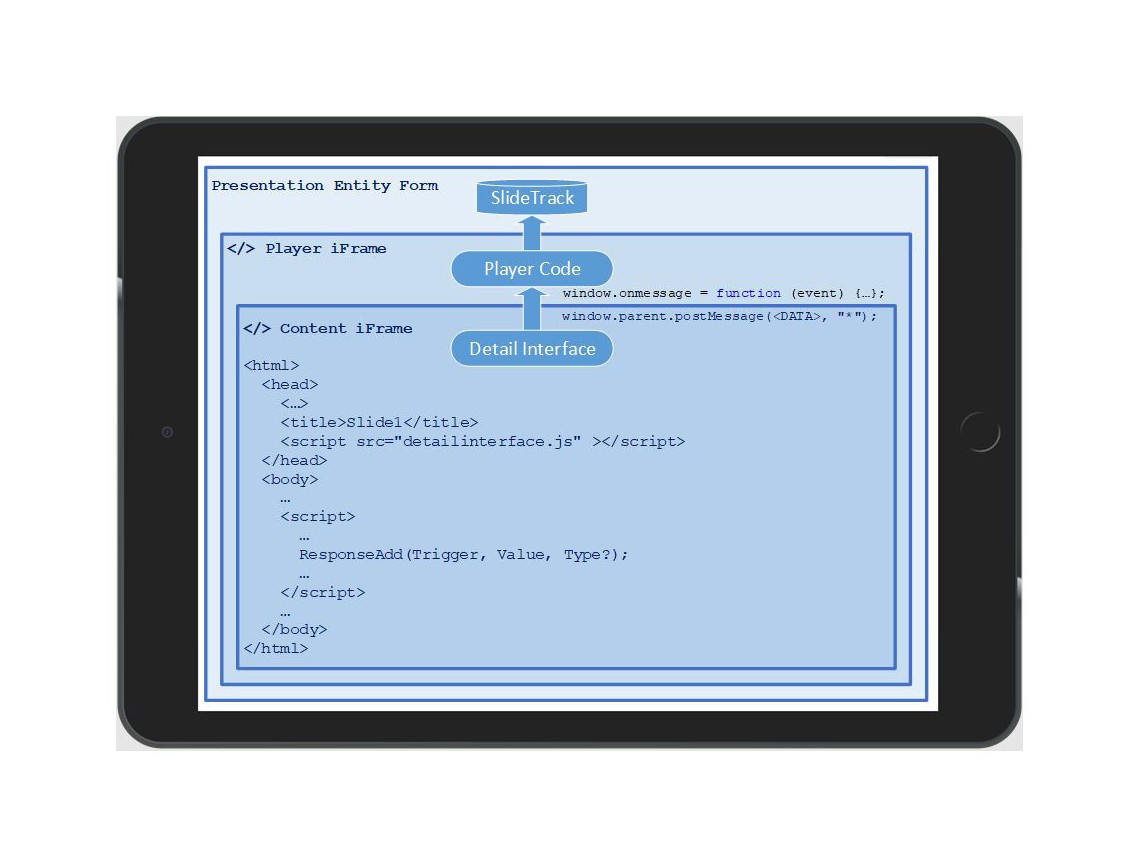
Dafür wird im Presentation Entity Formular ein iFrame eingebunden, der den Presentation Player JavaScript Code enthält. In diesem iFrame wird ein weiteres iFrame angelegt in dem das Detail schließlich angezeigt wird (Abbildung 2). In der Präsentation wird lediglich ein kleiner Interface JavaScript Code eingebunden, der für die Kommunikation zwischen Präsentation und Player sorgt (siehe auch nächster Abschnitt: 3.3 HTML Inhalt).
Aufgrund der in einigen Browsern strikten Same Origin Policy (SOP) gibt es nur wenige Möglichkeiten, Daten von einem iFrame in die übergeordnete Seite zu senden. Für den Datentransfer zwischen Detail interface (HTML Inhalt) und dem Player hatte sich postMessage/onmessage als die flexibelste Methode erwiesen.
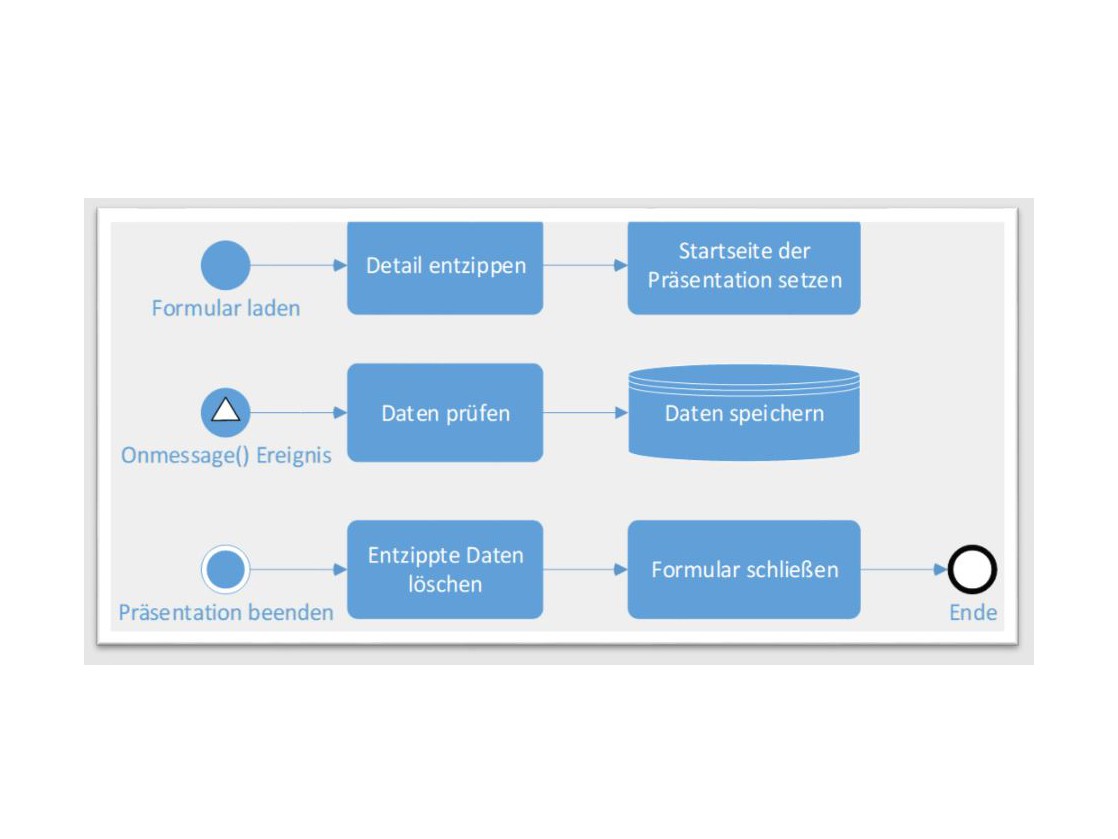
Die Funktionen des Presentation Player lassen sich somit auf drei einfache Schritte reduzieren (Abbildung 3).
- Beim Öffnen des Formulars wird das ZIP-Archiv des gewählten Details zunächst aus der CRM-Datenbank gelesen und entpackt. Danach wird die Startseite der Präsentation im iFrame für den Inhalt angezeigt.
- Sobald per Message Event-Daten von der Präsentation übermittelt wurden, werden diese geprüft, aufbereitet und in die Datenbank geschrieben.
- Beim Schließen des Formulars werden die entzippten Daten von dem Gerät wieder gelöscht.

Abbildung 2: Schematische Darstellung des Präsentationsformulars

Abbildung 3: Kernfunktionen des Presentation Player
3.3 HTML-Inhalt
Die automatische Protokollierung von Feedbacks und Anzeigedauer einzelner Folien im CRM kann nur erfolgen, wenn die verwendeten HTML-Seiten um notwendige Funktionen erweitert werden. Unser Ziel war es, diese notwendigen Erweiterungen so gering wie möglich zu halten. So können Inhaltsautoren zügig ihre Inhalte für die Anzeige auf der Plattform vorbereiten und mögliche Fehlerquellen sind auf ein Minimum reduziert. Nicht zuletzt aus diesem Grunde haben wir uns auch dafür entschieden, die Navigation zwischen einzelnen Folien nicht durch Funktionen in unserem System vorzugeben, sondern dies auch in die Hand des Inhaltsautors zu legen. Dies bietet eine maximale Flexibilität für Inhaltsentwickler.
Um diese minimalen Eingriffe zu realisieren, haben wir als Randbedingung für Folien definiert, dass jede Folie als separate HTML-Seite bereitgestellt werden muss.
Die Datenerfassung und der Datenaustausch zwischen HTML-Inhalt und Player wird durch eine kleine JavaScript Bibliothek (detailplayer.js) realisiert. Diese Bibliothek wird auf jeder HTML-Seite eines Details eingebunden (siehe auch Abbildung 2). Beim Laden einer Seite wird automatisch die aktuelle Zeit gespeichert. Sollte auf einer Folie ein Feedback erfasst werden, kann auf der Seite jederzeit die Methode
ResponseAdd(Trigger:string, Value:string, Type?:string)
aufgerufen werden. Die damit übergebenen Werte werden zunächst im Arbeitsspeicher gehalten. Beim Ereignis
window.onunload()
wird automatisch ein Datensatz mit Folientitel, Startzeit, Endzeit und ggf. allen erhaltenen Feedbacks zur weiteren Verarbeitung per postMessage() an den Player gesendet.
Mit anderen Worten bedeutet dies, ein Inhaltsentwickler muss seine Präsentation lediglich folgendermaßen aufbereiten (siehe auch Abbildung 2):
- Jede Inhaltsfolie wird in einer separaten HTML-Datei bereitgestellt.
- Der HTML <title> Tag ist mit einem eindeutigen Namen der Folie gefüllt (dieser wird mit protokolliert, um die jeweilige Folie zu identifizieren).
- Es muss die Bibliothek detailplayer.js auf jeder Seite eingebunden werden.
- Feedbacks können mit der Methode ResponseAdd(Trigger, Value, Type) übergeben werden.
Bezüglich der Schnittstelle ist seitens des Inhaltsautors mehr nicht zu beachten. Selbstverständlich muss der Autor sicherstellen, dass die Seiten auch auf allen gewünschten Zielplattformen korrekt dargestellt werden. Da auf den verschiedenen Plattformen auch jeweils unterschiedliche Browser zum Einsatz kommen (Chrome, Safari, Internet Explorer), müssen einige Befehle entsprechend optimiert sein.
Limitierungen durch das umgebene Resco-System sind nicht zu erwarten, können aber nicht vollständig ausgeschlossen werden. In unsere Präsentationen konnten wir bislang erfolgreich Angular, jQuery, jQuery Mobile, React, Bootstrap und weitere Bibliotheken einbinden.

4. Ausblick
Mit Sycor.eFolder lassen sich Vertriebspräsentationen zentral für den Außendienst bereitstellen. Das Detail kann offline einem Kunden auf einem Device gezeigt werden. Während der Präsentation werden Anzeigedauer einzelner Folien und Kunden-Feedbacks automatisch gespeichert. Diese Daten lassen sich mit den gängigen Bordmitteln (Dashboards, Charts, Microsoft Power BI) einfach grafisch aufbereiten und weiter auswerten. Da die Feedbackfunktion sehr offen gestaltet ist, lassen sich damit die unterschiedlichsten Szenarien realisieren. Hier nur einige Beispiele:
- Durch Klick auf einen versteckten Button kann der Präsentator unbemerkt die Kundenreaktion erfassen (zum Beispiel, ob die Information positiv oder negativ aufgenommen wurde).
- Innerhalb einer Präsentation können Umfragen eingebunden werden, deren Ergebnisse dann zentral ausgewertet werden.
- Im verkaufenden Außendienst kann aus der Präsentation heraus eine Produktbestellung befüllt werden.
Abhängig von den Anforderungen unserer Kunden ist die Erweiterung der Lösung Sycor.eFolder um weitere Funktionen bereits in Planung.
Autor: Dr. Torsten Harden, Senior Solution Architect
Diese Themen könnten Sie auch interessieren
Ihr Ansprechpartner
Sie interessieren sich für Sycor.eFolder und möchten weiterführende Informationen bekommen? Dann nehmen Sie Kontakt zu uns auf. Wir freuen uns auf Ihre Anfrage!

Unsere Partner
Alle Partner









