
Optimal delivery of sales presentations with Sycor.eFolder
Digital sales presentations are part of every field service employee's day-to-day work. However, their central delivery and use on various devices still pose major challenges for many companies. With Sycor.eFolder, we have developed a solution that allows your mobile field service employees to access the latest sales documentation, also offline. Thanks to full integration with Microsoft Dynamics 365 for Customer Engagement, you always see automatically which presentations you have already shown to your CRM contacts. In the following blog article, Senior Solution Architect Dr. Torsten Harden describes the technical basis of Sycor.eFolder and discusses the functionality offered by the solution.
Tech Insights on the Sycor.eFolder solution
I use terminology commonly encountered in the life sciences industry in this article:
- Detail: A sales presentation that describes a detail of products or services. It usually consists of one or more slides.
- Presentation: Presenting a "detail" for a customer.
1. Background
Especially in the life sciences industry, but also in many organizations from other industries, we consistently observe similar technical requirements for sales presentations (-> details). These can be outlined as follows:
- Details are always centrally delivered (for example by the Marketing department).
- Sales employees should have access exclusively to current details at all times.
- Sales presentations also need to be available offline and for various platforms (Windows, iOS, macOS, Android …) and systems (desktop, notebook, tablet, phone …).
These technical requirements can be met quickly and easily with modern platforms such as Microsoft Office 365. The following functions can significantly optimize the sales process for the optimal use of details in sales:
- Field service employees want automatic recording of what was presented to which customer in the past, so that presentations are not presented multiple times.
- The field service employee can optimize sales controlling with analyses of which detail has been presented how often to what target group.
- The Marketing department is able to continuously optimize content with analyses of what slides were actually shown, for how long, and what the customer reaction was.
The goal of the Sycor.eFolder solution is to provide a module for Microsoft Dynamics 365 for Customer Engagement that centrally administers details and automatically records all presentation data. I describe the technical particulars of this solution in this blog article.

2. Preliminary considerations
2.1 Use Case
Field service employees should work with a CRM client on their device, rather than having to switch between various applications. This is assumed in the following user story:
The field service employee opens a person dataset. Here they see a list of all details presented in the past, with the title and date. Clicking the "Present" command opens a list of all details in the system, and another list with all details that have already been presented during this presentation. After clicking a detail, it is presented in full screen on the device. Which slides are displayed for how long is automatically recorded during the presentation. Optionally there may be interactive content on the slides (such as input fields) that is also recorded in a suitable form.
After the presentation ends, the name of the detail that was shown is included in the list of presented details. Now another detail can be presented if desired. Alternatively the user can leave the dialog, and the customer dataset is shown again.
When a previously presented detail is selected, the display duration of the individual slides and the feedback from interactive content is shown.
2.2 Presentation format
Naturally we first thought of Microsoft PowerPoint or PDF as the format. Unfortunately platform-specific restrictions apply here for the exchange of data between the presentation and the CRM. This applies in particular under iOS. We therefore chose HTML5 as the presentation format. Even though preparing HTML presentations demands greater expertise compared to PowerPoint or PDF, HTML offers quasi unlimited design possibilities. The presentation of HTML5 content can also be responsive, so that it is optimized on various devices (laptop, tablet, phone) and at different resolutions.
2.3 Offline
If possible, details should be available directly in the CRM client app, without having to open another app. As of today (April 2019), the offline capability of the Microsoft Dynamics 365 for Customer Engagement app is not adequate to develop such functionality based on it. We therefore developed the entire functionality based on Resco at this time. However, the system has been planned so that delivery using the Microsoft Dynamics 365 for Customer Engagement app/model-driven app is also possible in principle.

3. System architecture
In this article, I describe the system architecture at a level of simplification that clearly shows the core considerations for the solution.
3.1 Data model
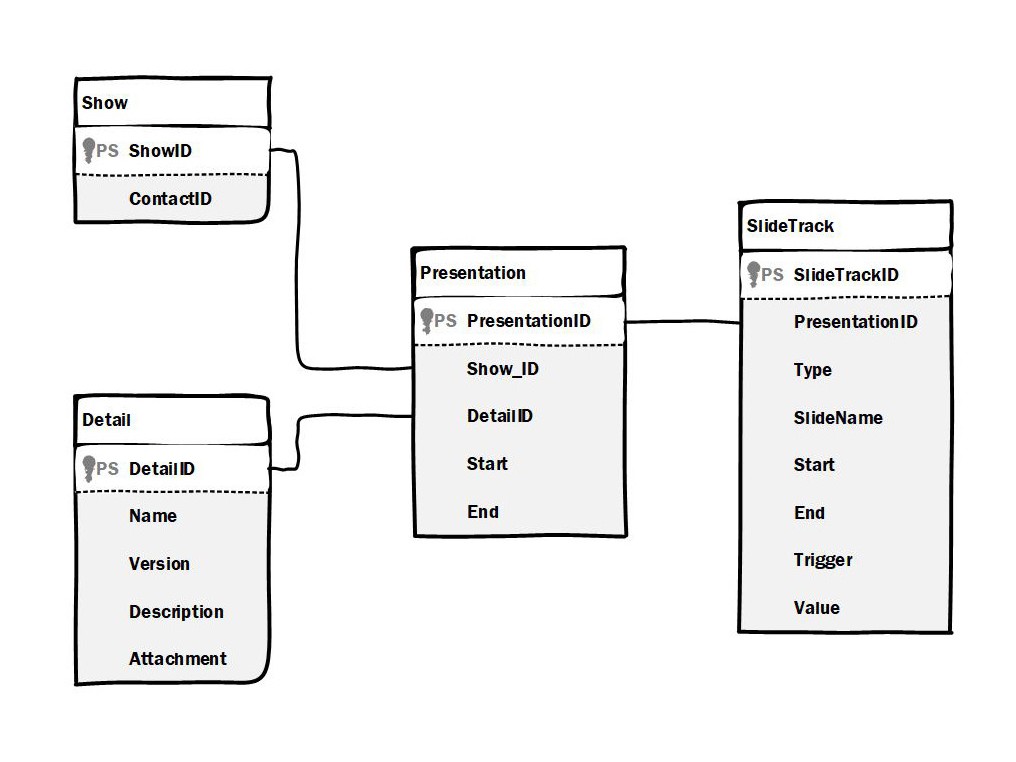
We decided to map the entire system on a total of four entities (Figure 1, Table 1).
According to the user story described above, the Show entity could be omitted. Yet we decided to put this framework around multiple presentations. This has the following advantages:
- The actual process where several details are frequently presented during one appointment is mapped in the system.
- Sales Controlling and Marketing can analyze the information collected as a result.
- The user interface integrates better into the platform's development paradigm.

Figure 1: ER model of the Sycor.eFolder solution

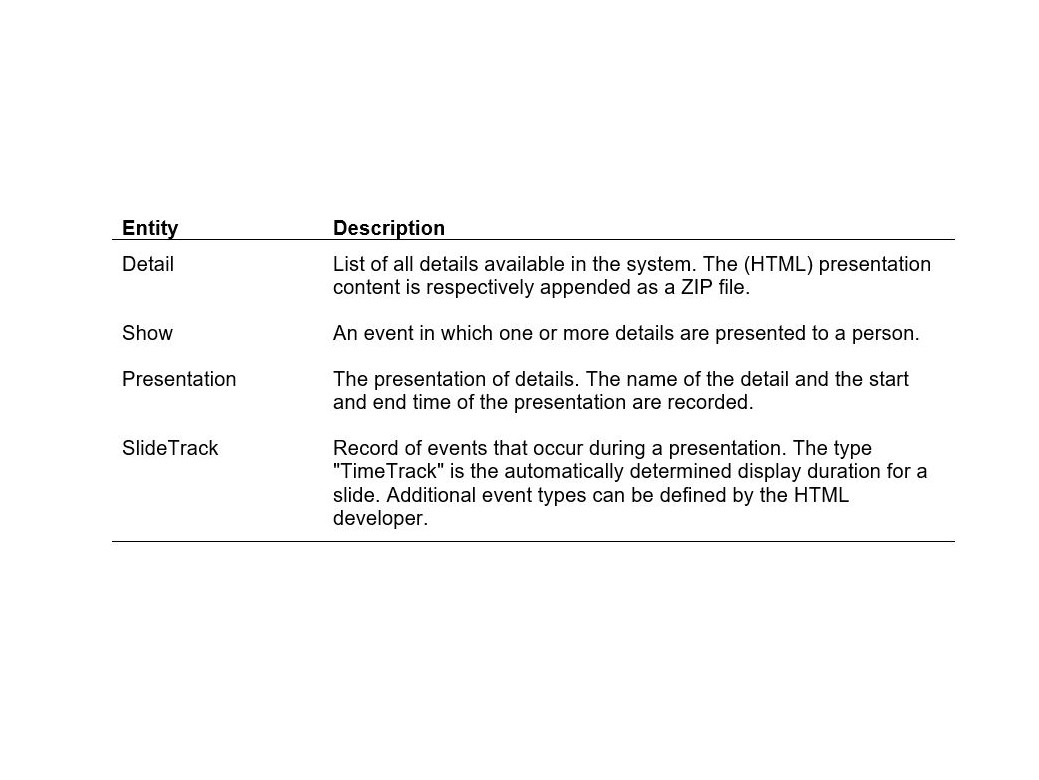
Table 1: Entities used in Sycor.eFolder
3.2 Presentation Player
The "Presentation Player" is the core of the solution. It is responsible for unpacking the zipped HTML files of a detail, presenting the contents on the device, and processing the events that occur during the presentation.
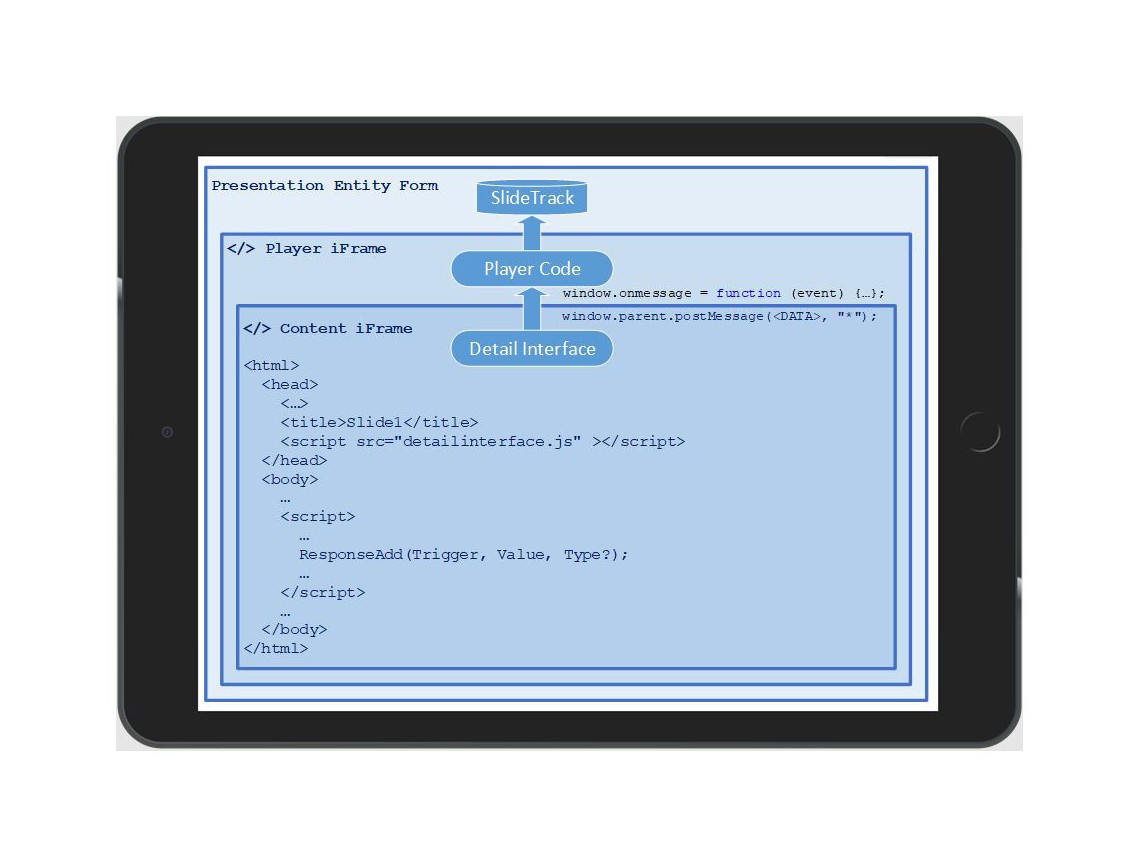
An iFrame containing the Presentation Player JavaScript code is integrated for this purpose in the presentation entity form. A second iFrame is created in this iFrame, and the detail is ultimately displayed in that (Figure 2). Only a small interface JavaScript code is integrated in the presentation, for communication between the presentation and player (also see the next section: 3.3 HTML Inhalt).
Due to the strict Same Origin Policy (SOP) in some browsers, there are only a few options for sending data from an iFrame to the higher-level page. postMessage/onmessage proved itself as the most flexible method for data transfer between the detail interface (HTML content) and the player.
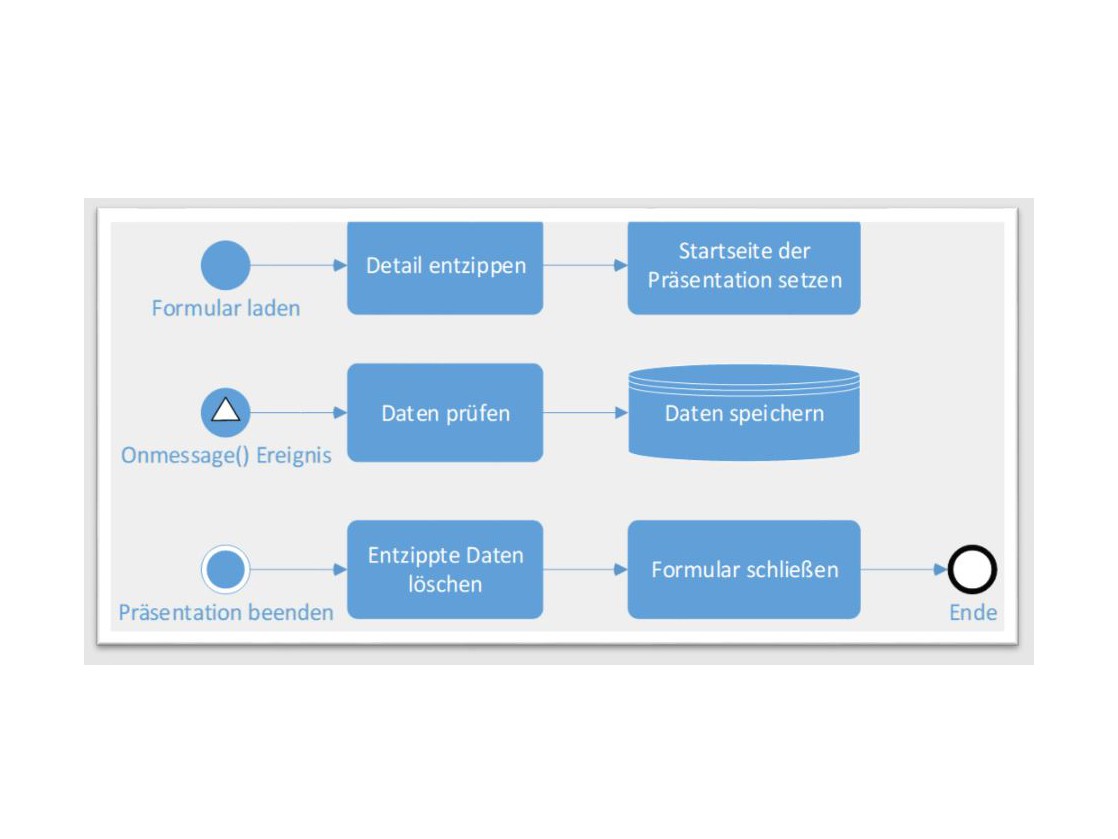
The functions of the Presentation Player can therefore be reduced to three simple steps (Figure 3).
- When the form is opened, the ZIP archive of the selected detail is first read from the CRM database and unpacked. Then the start page of the presentation is shown in the iFrame for the content.
- As soon as presentation data have been transmitted via the message event, these are checked, prepared, and written to the database.
- When the form is closed, the unzipped data are erased from the device.

Figure 2: Schematic representation of the presentation form

Figure 3: Core functions of the Presentation Player
3.3 HTML content
Automatically recording feedback and the display duration of individual slides in the CRM is only possible if the HTML pages being used are extended with essential functions. Our goal was to minimize these required extensions. This allows content authors to quickly prepare their content for display on the platform, and possible error sources are reduced to a minimum. Not least for this reason, we also decided not to specify the navigation between slides in our system, but to put this into the hands of the content author as well. This offers maximum flexibility for content developers.
In order to realize these minimal interventions, we defined the constraint that each slide has to be delivered as a separate HTML page.
Data capture and data exchange between the HTML content and player is realized using a small JavaScript library (detailplayer.js). This library is integrated on each HTML page of a detail (also see Figure 2). When a page is loaded, the current time is automatically stored. When feedback is captured on a slide, the
ResponseAdd(Trigger:string, Value:string, Type?:string)
method can be called on the page at any time. The values transferred by this are initially stored in the working memory. When the event
window.onunload()
occurs, a dataset with the slide title, start time, end time, and where applicable all feedback received is automatically sent to the player for further processing per postMessage().
In other words, this means a content developer merely has to prepare their presentation as follows (also see Figure 2):
- Each content slide is delivered as a separate HTML file.
- The HTML <title> tag is populated with a unique name for the slide (this is recorded to identify the respective slide).
- The detailplayer.js library has to be integrated on each page.
- Feedback can be transferred with the ResponseAdd(Trigger, Value, Type) method.
Nothing else needs to be observed by the content author in regards to the interface. Naturally the author has to ensure that the pages are also presented correctly on all desired target platforms. Since different browsers (Chrome, Safari, Internet Explorer) are also used on different platforms, some commands have to be optimized accordingly.
Limitations due to the Resco system framework are not expected, but cannot be entirely excluded. So far we have successfully integrated Angular, jQuery, jQuery Mobile, React, Bootstrap, and other libraries in our presentations.

4. Outlook
Sales presentations can be centrally delivered for field service with Sycor.eFolder. The detail can be presented offline to a customer on a device. During the presentation, the display duration of individual slides and customer feedback are recorded automatically. These data are easy to present graphically and further analyze using out-of-the box means (dashboards, charts, Microsoft Power BI). Since the design of the feedback function is very open, it can be used to realize various scenarios. Here are just some examples:
- The presenter can record the customer's reaction unnoticed by clicking a concealed button (for example whether the information was received positively or negatively).
- Surveys can be integrated into a presentation and their results can be centrally evaluated.
- A product order can be filled out in the presentation for sales by field service employees.
Abhängig von den Anforderungen unserer Kunden ist die Erweiterung der Lösung Sycor.eFolder um weitere Funktionen bereits in Planung.
Author: Dr. Torsten Harden, Senior Solution Architect
You may also be interested in these topics
Your contact
You are interested in Sycor.eFolder and would like more information? Then please contact us. We are looking forward to your inquiry!

Our partners
All partners









